目次
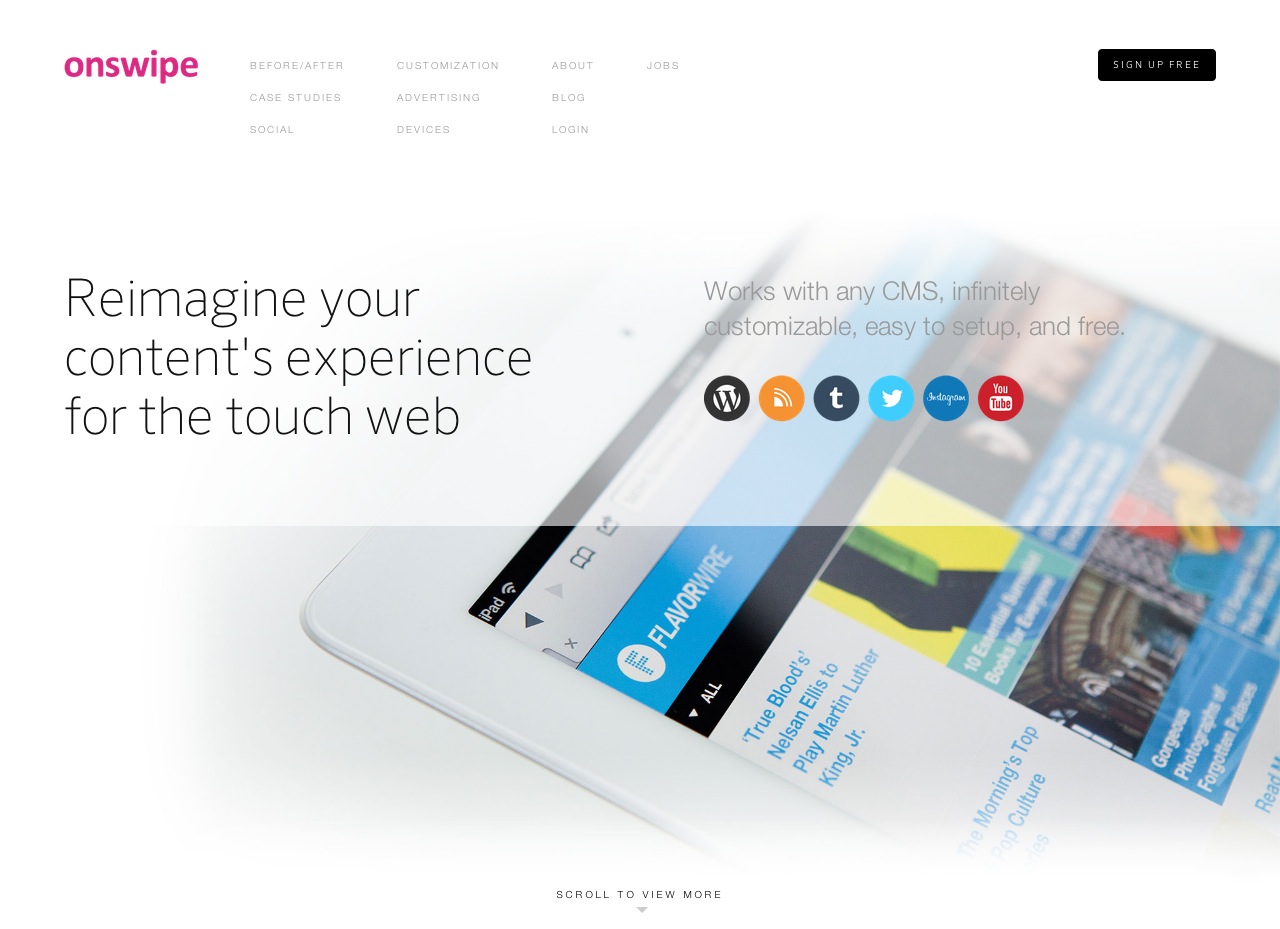
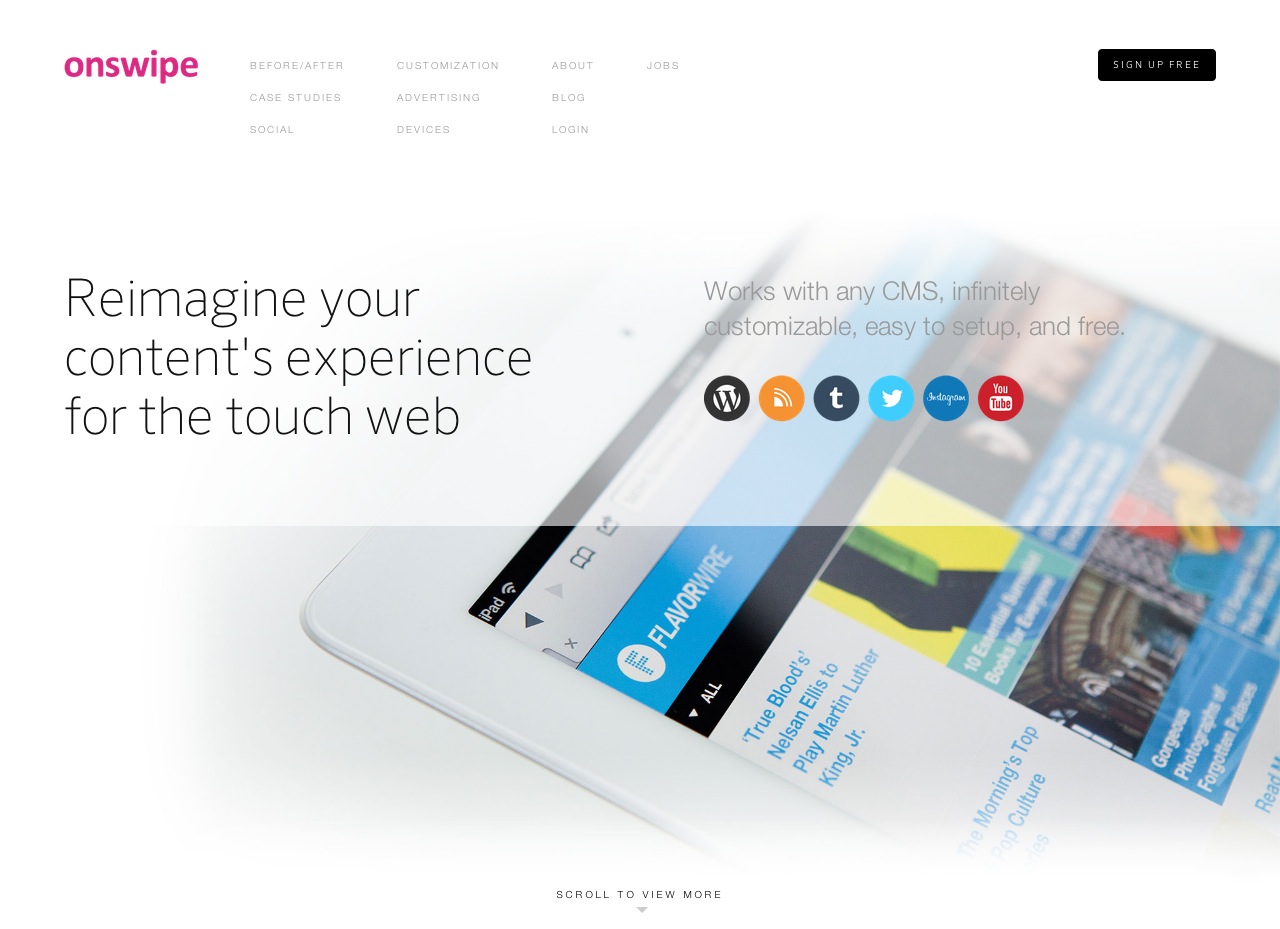
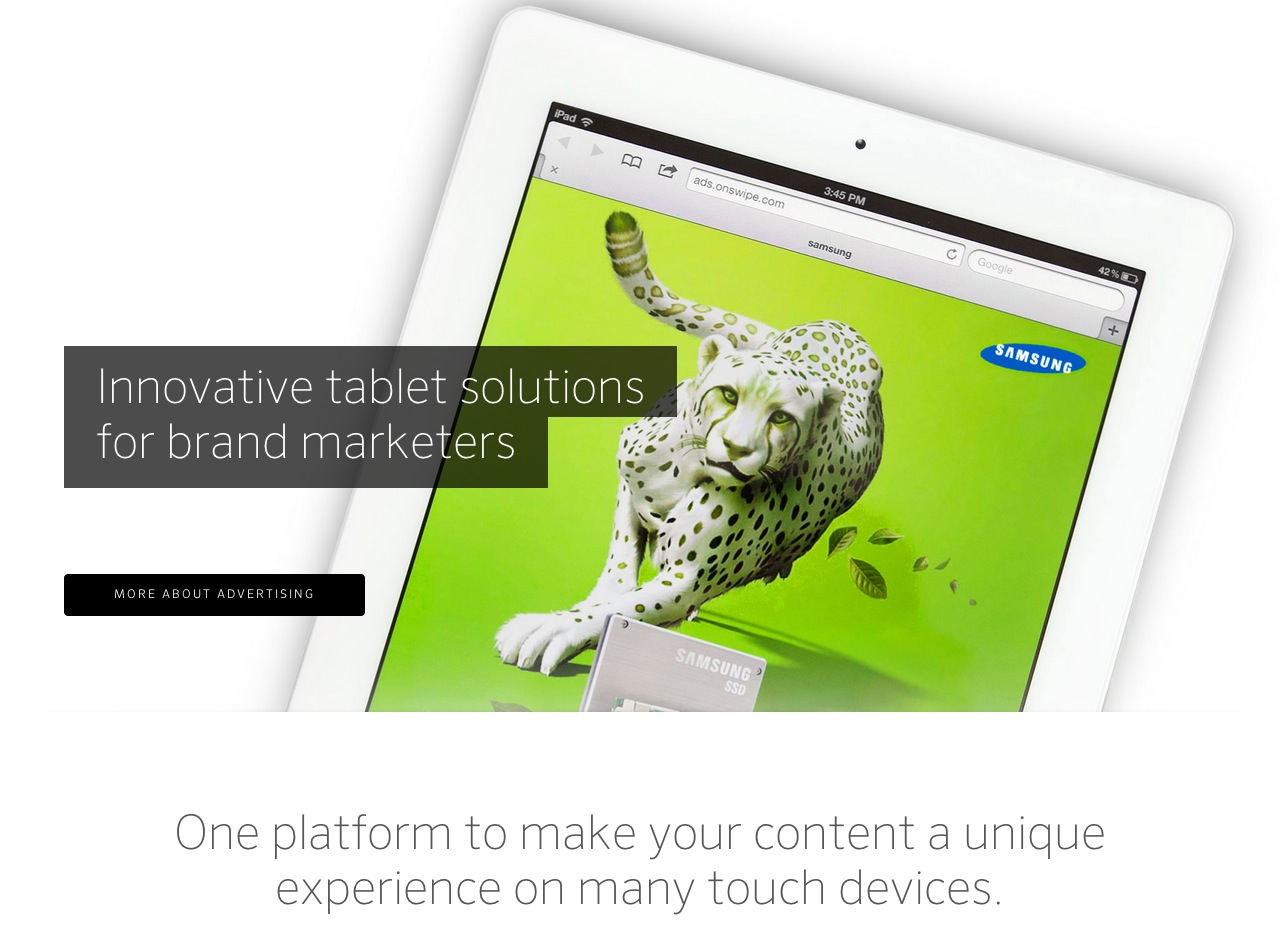
http://onswipe.com/
海外の開発チームによるAPIサービス「Onswipe」の公式サイト。このOnswipeは、CMSでできたサイトのためのAPIで、iPadなどでアクセスした際に、Onswipe独自レイアウトに最適化してくれる優れもののプラグイン。現在、iPad、Nexus 7、Kindle、iPhoneの4デバイスで機能します(※)。
※2013年5月現在
じつはこの記事、ふつうに「おしゃれな海外のサイトデザイン」的なテーマで書こうと思った記事でした。調べたところ、WordPressプラグインとしても提供されるサービスということで、ご紹介をします。
プラグインの解説の前に


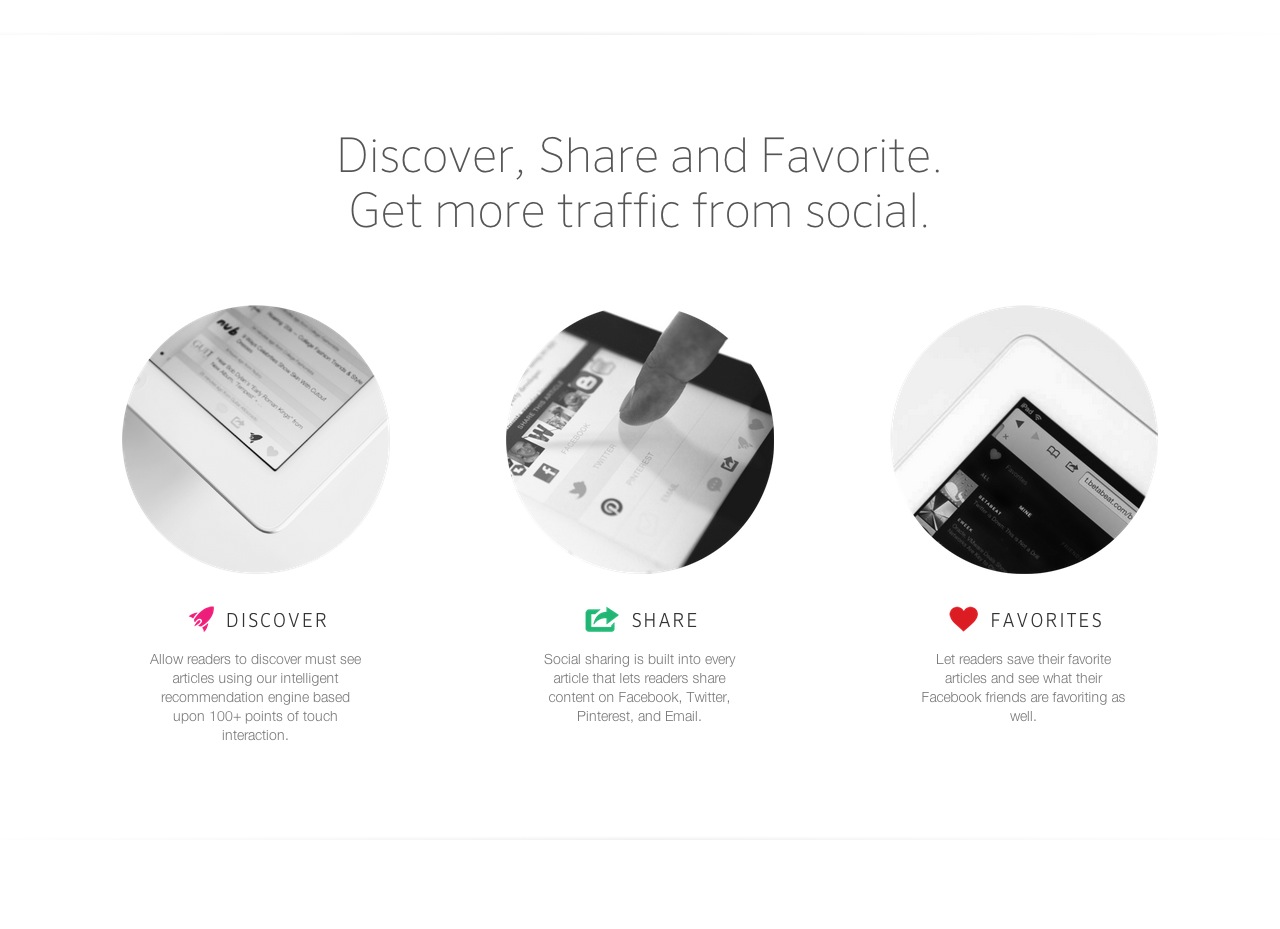
サイトデザインがおしゃれでしょ〜。


WordPressプラグイン「Onswipe」の使い方
このOnswipeは、われらがWordPress(読み方:ワードプレス ※CMSのひとつ)でもプラグインとして公開されています。なので、お使いのWordPressにインストールして有効化するだけで、すぐにiPadに最適化したサイトが実現できます。便利な時代に鳴ったものです。
インストールして有効化するだけ
Onswipe
http://wordpress.org/extend/plugins/onswipe/
WordPressのダッシュボードより「プラグイン」→「新規追加」にて「Onswipe」で検索知ればすぐに見つかりますよ。インストールが完了したら有効化するだけで完了です。
※Onswipeとともに提供されている「Onswipe Link for WordPress」についてですが、ぼくのこのサイト(バージョンは3.5.1でした)の場合、有効化時に重大なエラーを引き起こして使えませんでした。一体なぜなんだろうかわかりませんが。
オプション
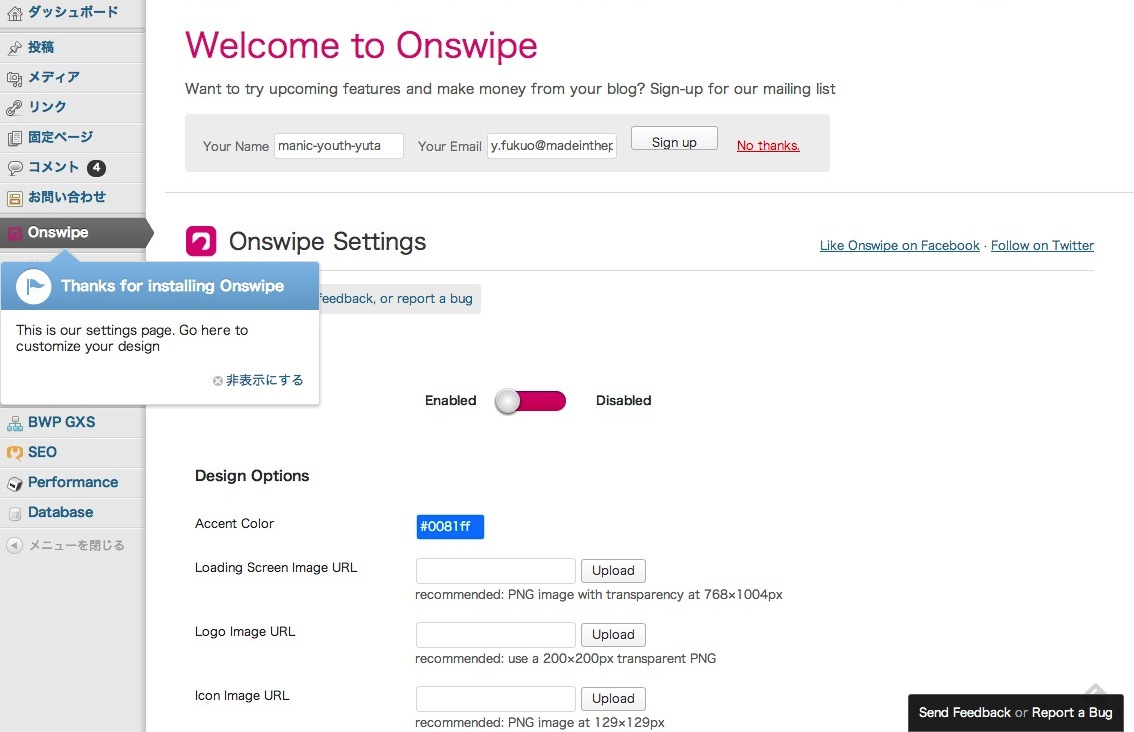
インストールしたあとは、ダッシュボードのメニューに「Onswipe」が追加されます。ここで「有効化/無効化」やアクセントカラーの切り替えなどの設定ができます。
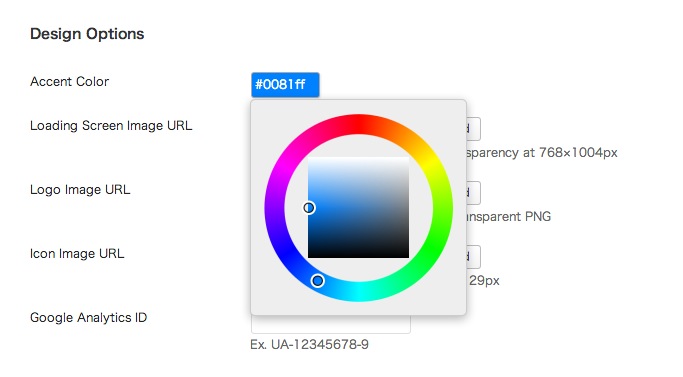
色の変更はこんな感じ。
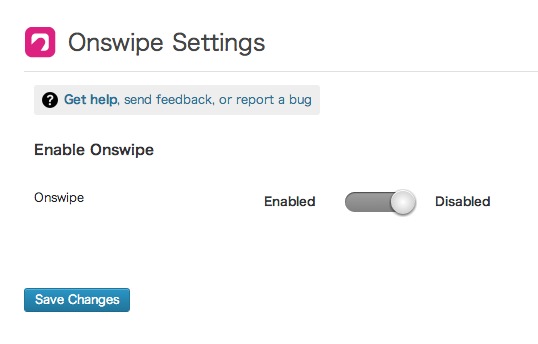
ここで「Disabled」に切り替えれば、Onswipeがオフになり、通常通りのレイアウトにいつでも戻す事ができます。
iPadでの実際のレイアウトはこんな感じ
Before

こちらが「Onswipe」有効化前の当ブログTOPページです。
After

読み込み中なう。

おー!!本当に変わってる!!
以前紹介したRSSリーダー「Feedly」を思わせるマガジン風レイアウトですね。やっぱこのデザインは読みやすさに長けます。

WordPressの構造に関わらず、記事はスワイプ操作だけで次々と読み進める事ができます。記事の末尾のページにくると、こんな風に右下に「次はこちら」的なお知らせも表示しsてくれます。可愛いですね。

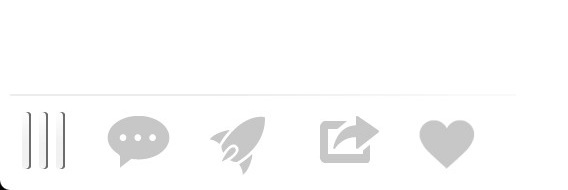
また、記事を読んでいる間は左下にこんな風なオリジナルのアイコンが表示されます。
吹き出し → 「コメントを残す」
ロケット → 「関連性の高い記事へジャンプ」
アウトプット → 「シェアする(Facebook、ツイッター、メールなど)」
ハート → 「お気に入りする(Facebookと連動できる)」
iPhone4ではうーん…だった。
僕のサイトの場合、iPhoneではちょっとレイアウトが崩れてしまいました。iPhone4だったからなのか、僕のサイト側の問題なのか、理由はとくに追求していませんが、現在は「Onswipe」は無効にしています。
まとめ

というわけで最後に不安になるようなことを書きましたが、当サイトの環境に依存するエラーだったのかもしれません。Onswipe自体、どんどんアップデートされているようですので、一度お使いのCMS環境で試してみてはいかがでしょうか。WordPressプラグインなので、不具合があれば「Disabled」にして無効化すれば問題ない事ですし。
それでは最後にリンクを載せておきますね。
Onswipe
http://onswipe.com/
Onswipe (for WordPress)
http://wordpress.org/extend/plugins/onswipe/