目次
現在のバージョンでは解決されている問題のようです(2021/08/31 確認)
以下、2016年1月8日 記事投稿の記事本文です。
あけましておめでとうございます。2016年一発目の記事は、Photoshop チュートリアルです。WEBサイトの定番ツールであるアドビのPhotoshop(フォトショップ)のちょこっとしたチュートリアルを紹介していきます。今回は、WEB制作の場面でよくある「Web用に保存」時のトラブルシューティングを紹介します。
「Web用に保存」で画像サイズ100%にならないときの対処法
Web用に保存
WEBサイトを制作するとき、必ず行う作業として、画像の書き出しがありますね。Photoshopで作成したデザインをコーディング用に1枚1枚画像として保存していく作業です。
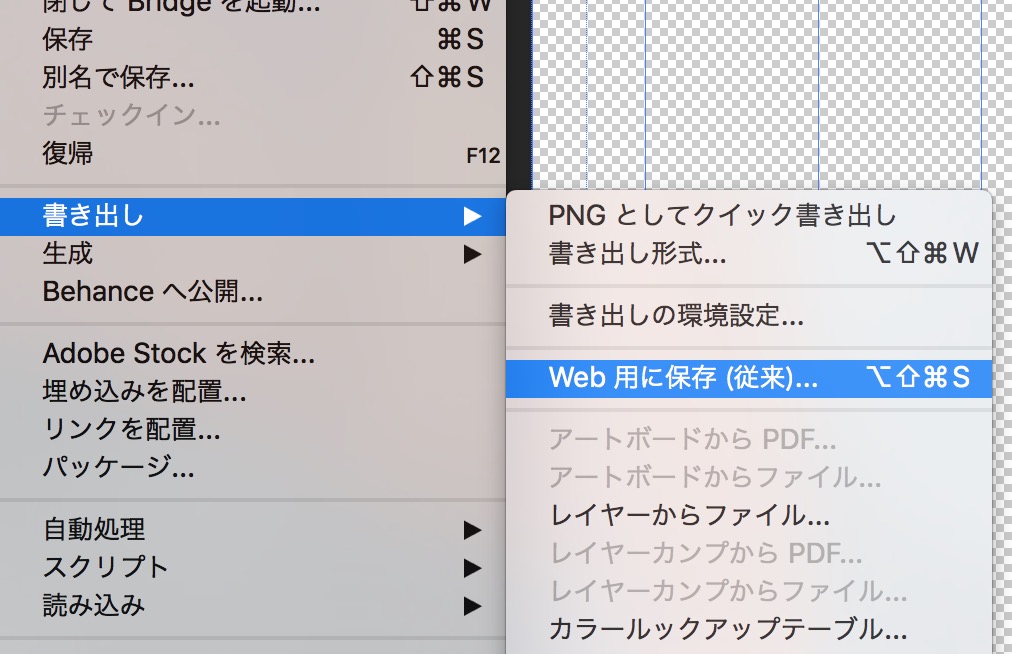
今ではプラグインも増え、画像を書き出す方法はいろいろありますが、スライスツールなどで、区切ったあとに「ファイル」→「書き出し」→「Web 用に保存」で書き出すこと多いはず。ちなみにショートカットキーは、「Command」+「Shift」+「Alt」+「S」です。
しかし、警告が出て勝手に縮小されてしまう…
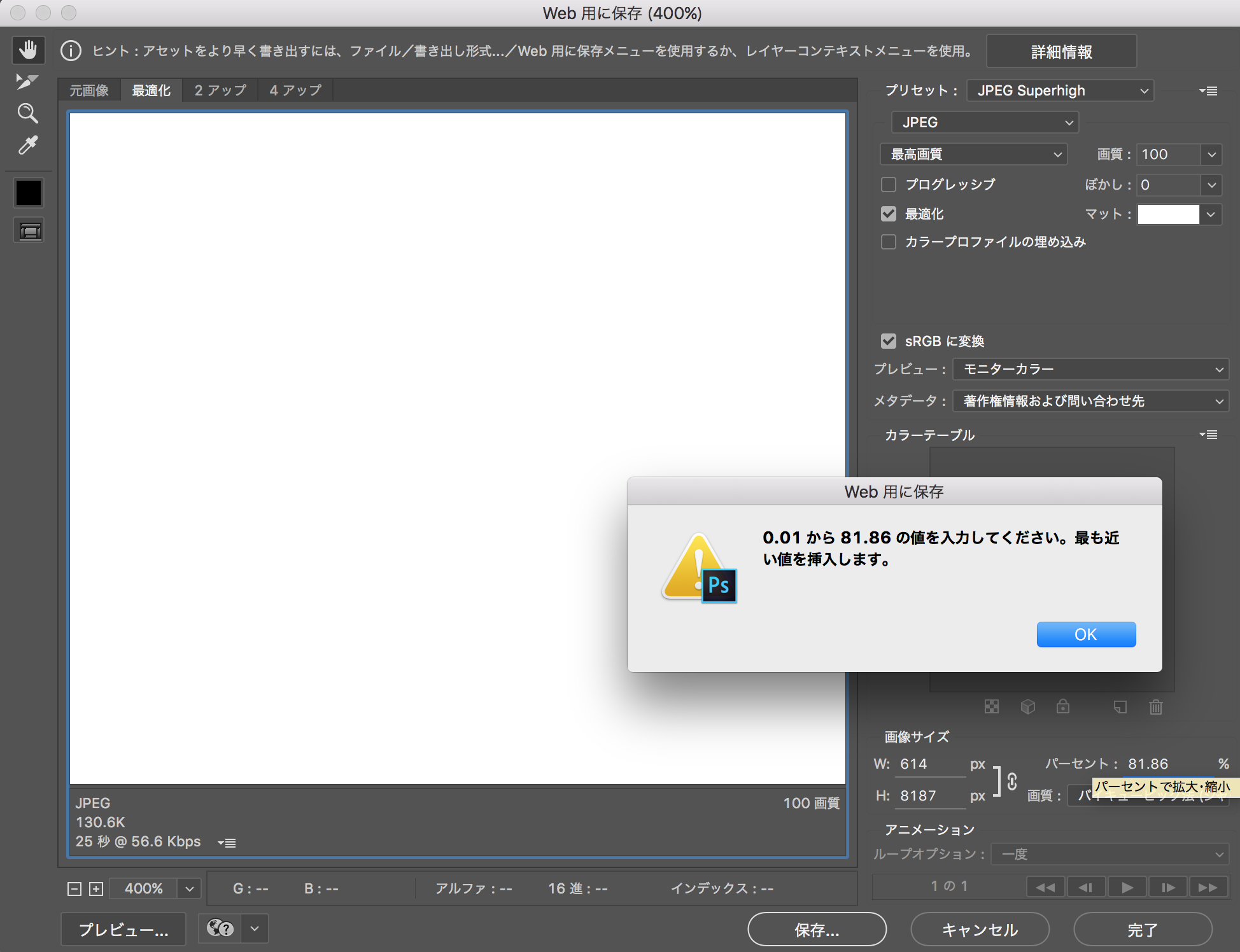
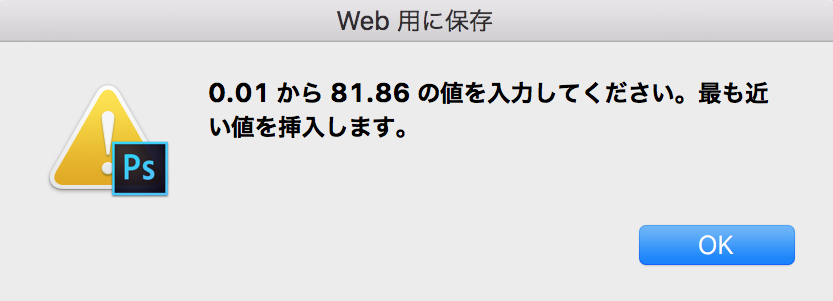
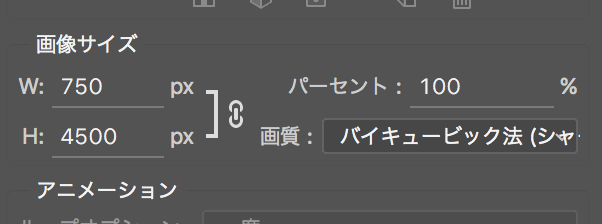
ファイルを保存したときに、書き出した画像がなぜか勝手に小さく縮小されて書き出されているときがあります。その場合、「画像サイズ」の値が100%に設定されていない恐れがあります。また、100%に設定しようとしても、下の写真のようなアラート(警告)が出て、100%と入力できない場合があります。
原因:カンバスサイズが大きすぎる
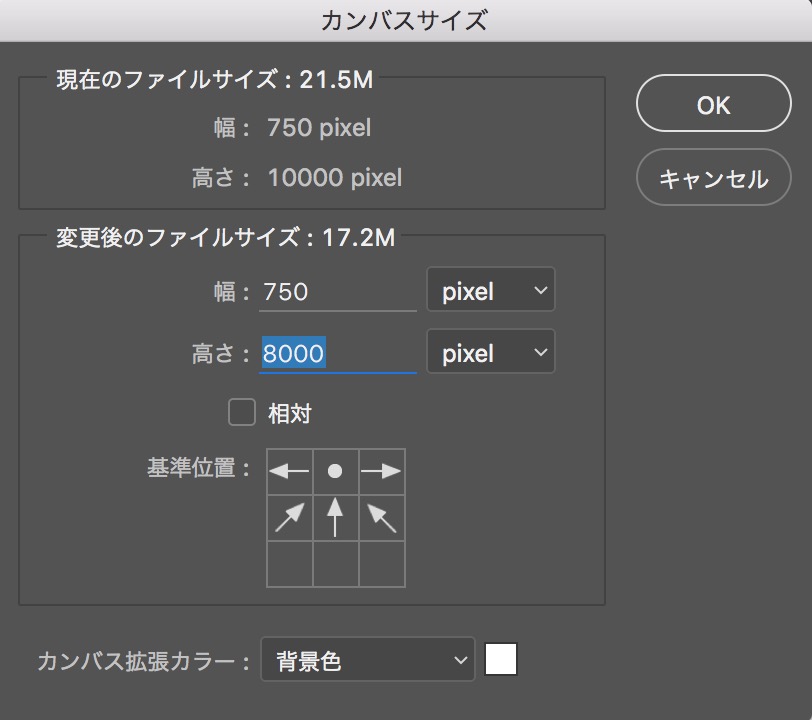
画像サイズが100%にならない原因は、カンバスサイズが大きすぎるためです。これを解決するには、カンバスサイズを縦横ともに8186px以内にする必要があります。なので、カンバスサイズの縦または横いずれかが、8186pxより大きい場合は「イメージ」→「カンバスサイズ」で変更します。ちなみに、カンバスサイズのショートカットキーは、「Command」+「Alt」+「C」です。
カンバスサイズを8186px以内に変更し、もう一度「Web 用に保存」をしてみると、問題なく画像サイズ100%で書き出せます。WEBページのデザインをするときは、ファイルのカンバスサイズの縦は8000pxを目安にして作成すると安心ですね。

アドビの公式フォーラムにも同様の質問がありますので参考にしてください。
参考:Web用に保存で100%のサイズにならない | Adobe Community
https://forums.adobe.com/thread/1276326?tstart=0