目次
【追記】Sitedrop のサービスは、残念ながら2015年1月に終了してしまいました。
クラウドとAPIを最大限に活用して、サーヴィスはここまで時代は進化し便利になった!さて、『Sitedrop』というサービスを使ったことはありますでしょうか?
クリエイターのための簡単ポートフォリオサイトは、JAYPEGやtumblrを使うと便利です。ただ、ファイルのアップロードや管理画面へのアクセスがいちいち面倒だったりしませんか?
Sitedropなら、サーバーやドメイン、アカウント作成、HTML、CSS、ファイルのアップロード etc・・・すべて不要です! なおかつオシャレなデザインで更新も簡単スピーディーです。公開・非公開も管理できます。
Sitedrop
http://sitedrop.com/
Sitedrop 4つのスゴいところ!
1.サイトとして公開できる
http://manic-youth-inc.sitedrop.com/
Sitedropは、あくまでクラウドファイル共有サーヴィスなのだ。今までは、ファイルを共有するにはグループ招待であったり、公開リンクを渡したりというのが主流だった。
Sitedropでは、共有するファイルのまとまりを「プロジェクト」と呼びます。Sitedropは、この「プロジェクト」1つにつき専用のURLが与えられます。そのURLにアクセスすれば、誰でも一般のサイトと同じように閲覧することできるのです。
Sitedropを利用すれば、サーバーやドメイン、アカウント作成、HTML、CSS、ファイルのアップロード etc・・・すべて不要!
2.Dropboxにファイルを入れるだけで世界に公開!

つまり画像や音楽ファイルなどをDropboxに入れれば、簡単にポートフォリオサイトが公開できてしまう。すべてDropboxにファイルを置くだけで完結するので、「ファイルをアップロードする」という感覚が、まったく無い。
自分のDropboxがそのままサイトになるという、不思議な感覚。
3.もちろんパスワード・ロックもできる
 Dropbox内のSitedropフォルダに入れたファイルは、誰でもアクセスできてしまう。もちろん、都合が悪い場合はプロジェクトにパスワードロックをかけることも可能なので、特定の人だけに公開にしたい場合にも使える。
Dropbox内のSitedropフォルダに入れたファイルは、誰でもアクセスできてしまう。もちろん、都合が悪い場合はプロジェクトにパスワードロックをかけることも可能なので、特定の人だけに公開にしたい場合にも使える。
4.なんと無料
Sitedropの始め方・使い方
Dropboxだけで管理できる簡単ポートフォリオサイトを作ろう!それでは『Sitedrop』の使い方(始め方)を簡単にご紹介します。
1.Sitedropにアクセス
 まずはSitedropのサイトにアクセスし、緑色の「Connect Dropbox」ボタンをクリック。
まずはSitedropのサイトにアクセスし、緑色の「Connect Dropbox」ボタンをクリック。
2.Dropboxと同期
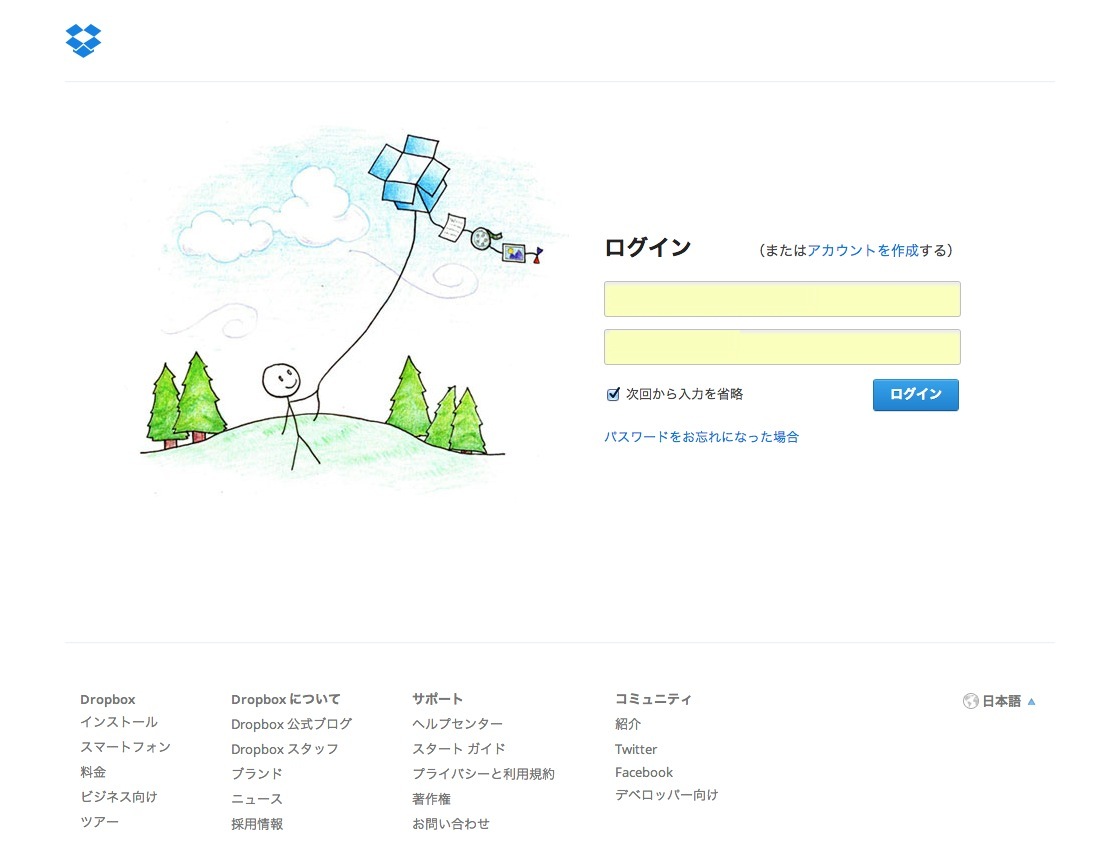
これからドロップボックスと同期するための承認をします。まずはログインをします。
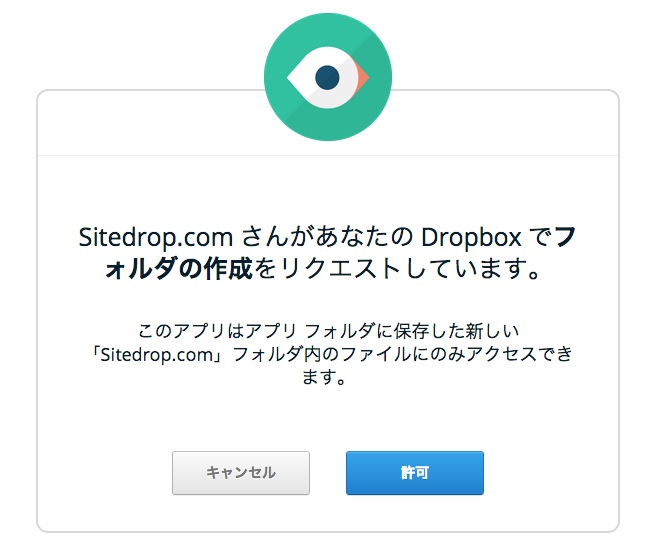
「許可」をクリック。
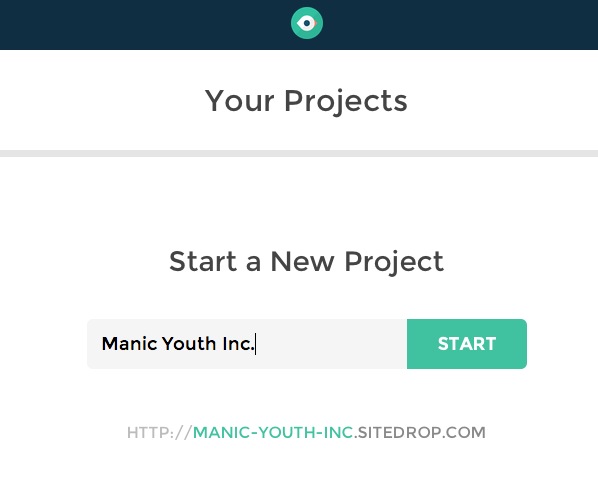
3.Stedrop 新規プロジェクト作成
Stedropに戻り、一番最初の作業です。記念すべき1つ目の「プロジェクト」に名前を付けます。
「プロジェクト」とは
このプロジェクトとは、Sitedropにおける単位。公開するサイト名、URL、Dropbox内フォルダ名は、すべてこのプロジェクト名で同期されます。
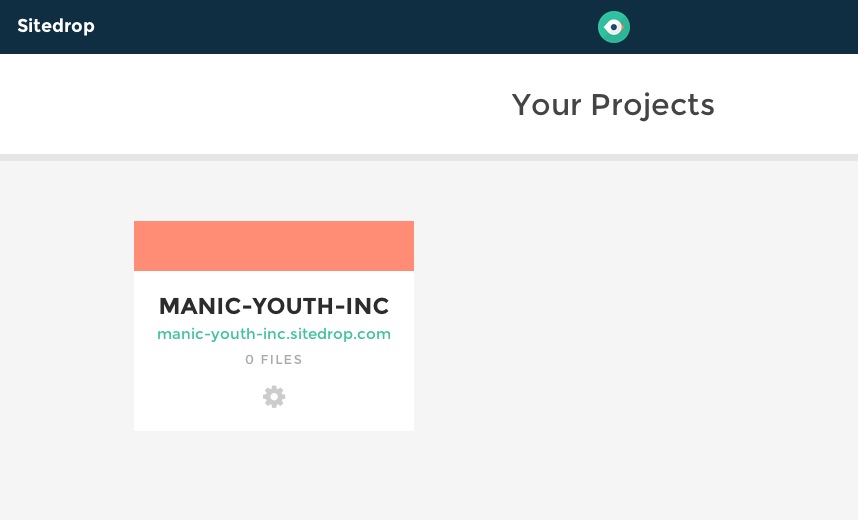
新規作成が終わると、上のようなダッシュボード画面に移ります。このページはブックマークしておくと後で便利です。
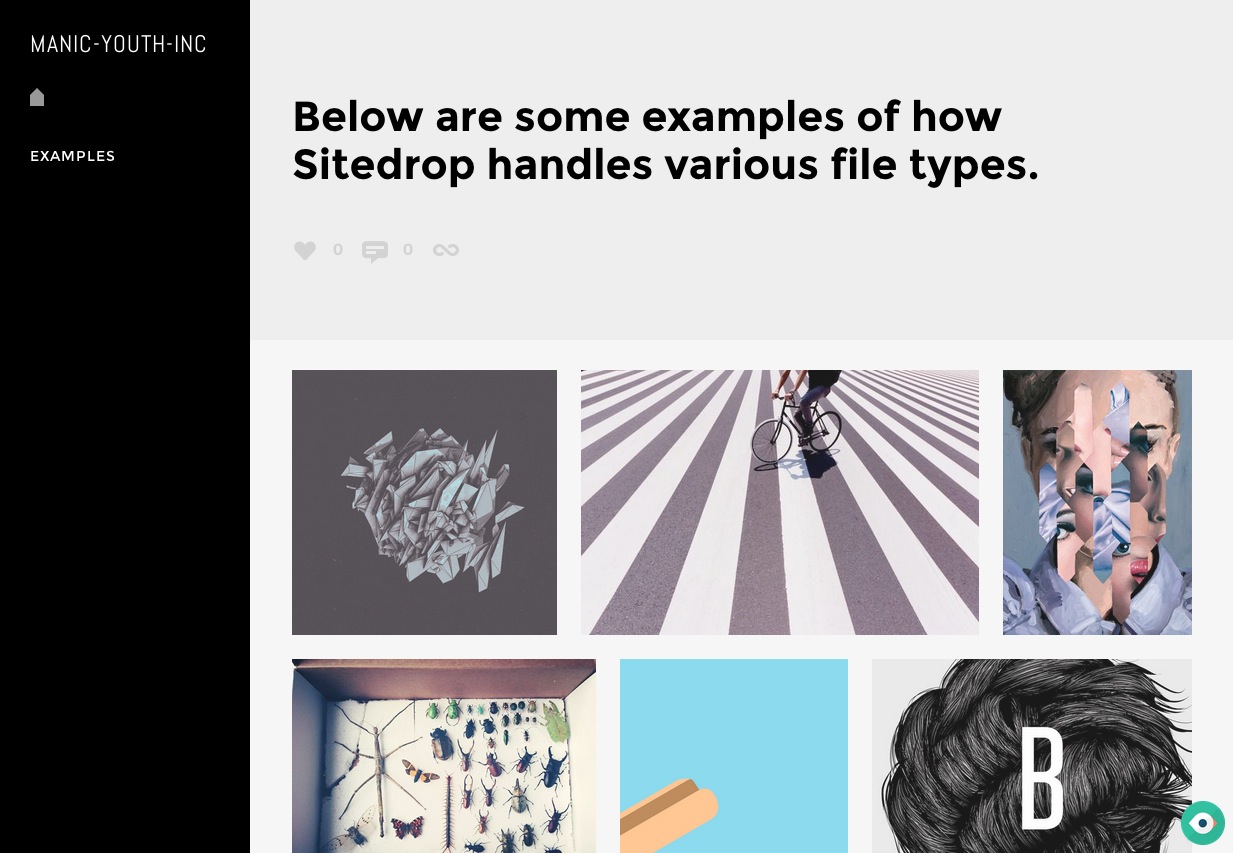
実際にできたばかりのプロジェクトのURLにアクセスしてみます。初期状態のサンプルではこんな感じ。画像もこんな感じのシンプルなデザインで表示してくれます。
4.Dropboxにファイルを追加してみる
Sitedropでプロジェクトを作成すると、Dropbox内に自動的に新しいフォルダができています。
Dropbox →「Sitedrop」と進んでいきます。
先ほど作成したプロジェクト名と、同じ名前のフォルダがあるはずです。
この「xxx(プロジェクト名)」フォルダの中身が、
そのままサイトに表示されているわけです。
さらにその「xxx(プロジェクト名)」の中に、
新規フォルダを作ると、そのままサイトの下層メニューとなります。
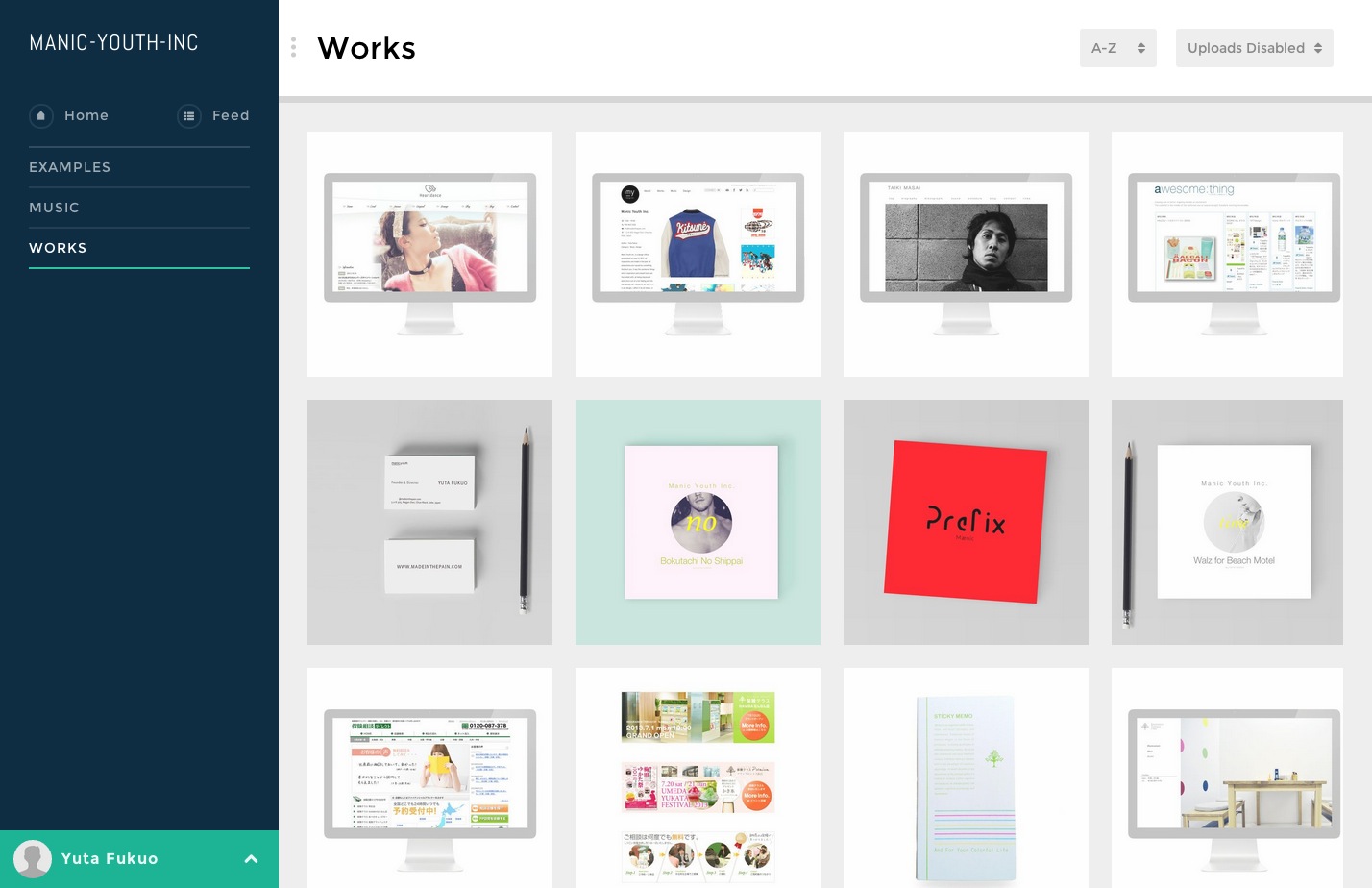
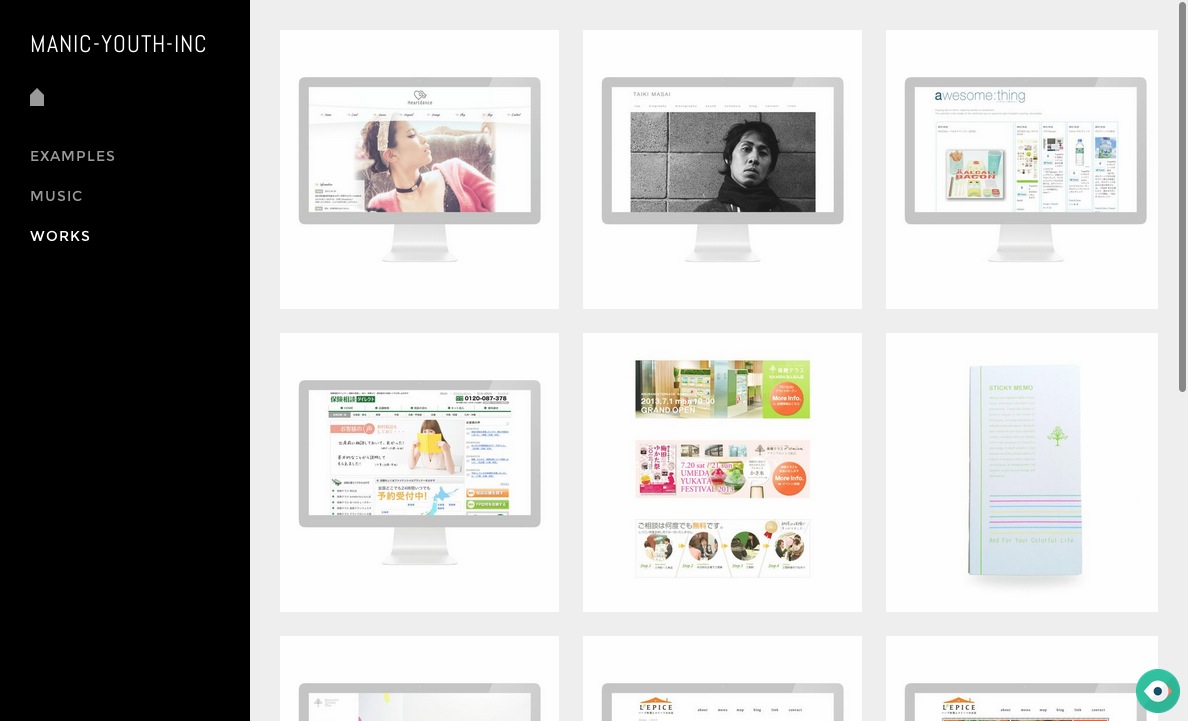
5.サイトにアクセスしてみよう
http://manic-youth-inc.sitedrop.com/
サイトの方はこんな感じ。自分で作ったフォルダ「MUSIC」「WORKS」がそのまま左メニューとして追加されていますね。
※透過のPNGだと背景が真っ黒になってしまったので、デザイン的に背景色は付けた方がいい感じです。
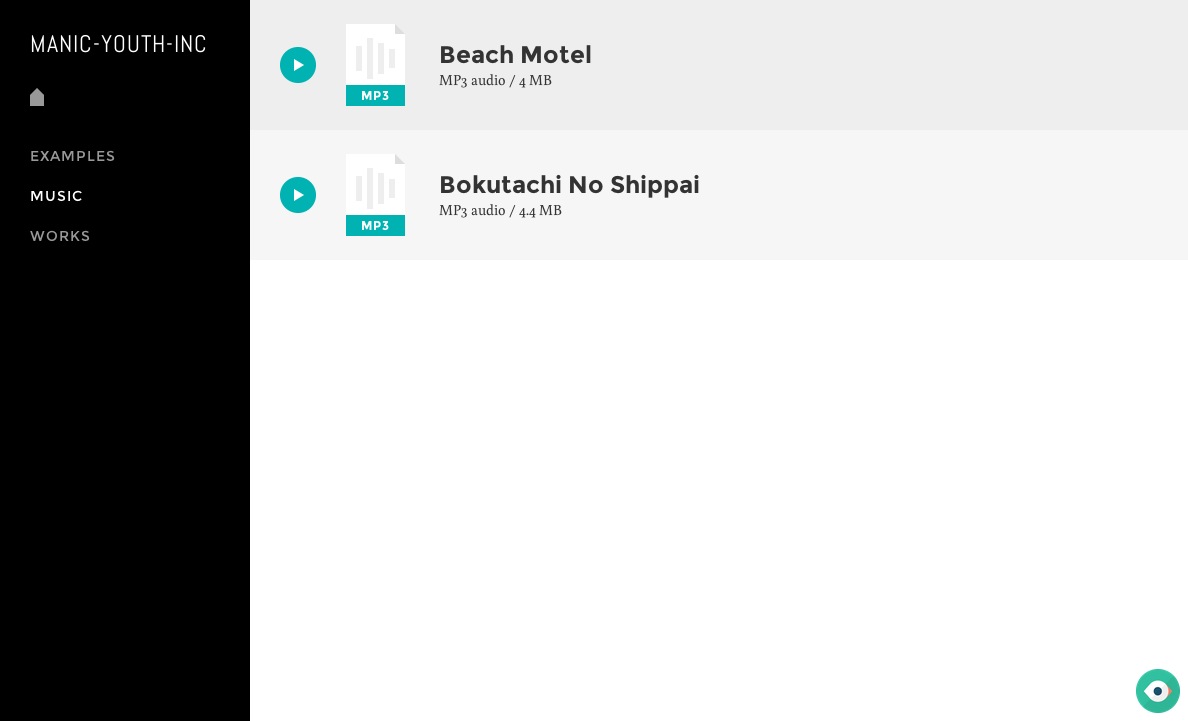
音楽や動画ファイルも公開できます。
※音楽ファイルはMP3形式ならば、サイト上で再生できました。m4a形式は再生できませんでした。
Sitedropの設定
Sitedropのダッシュボードに並んでるプロジェクト。歯車アイコンをクリックして「設定」を開きます。
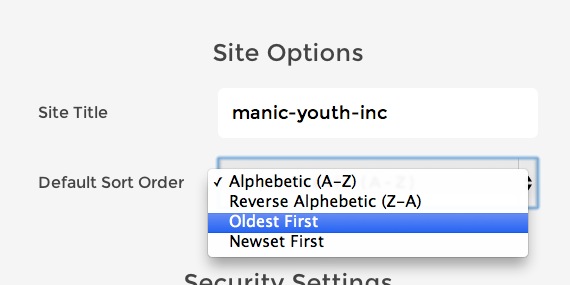
並び順の変更
「ファイル名順(昇順・降順)」か「日付が新しい順・古い順」で並べ替えれます。
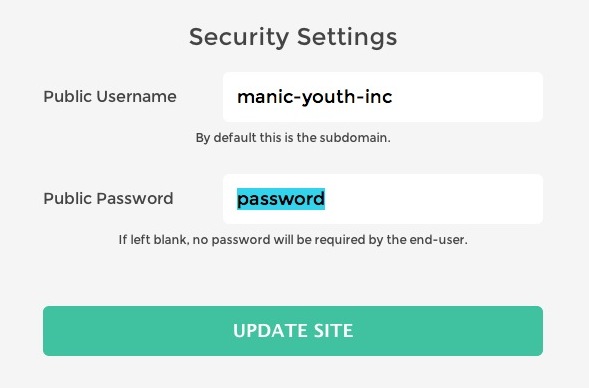
パスワードロック
デフォルトは一般公開になっていますが、サイトにアクセスした際にパスワードを要求することもできます。 空白にすれば、一般公開になります。
設定変更の後は「Update Site」をクリックし設定を保存します。
ファイル共有サーヴィスとしても便利
また、今回の記事では「ポートフォリオサイトを作ろう!」テーマで紹介しましたが、もちろん単純にファイル共有サーヴィスとしても便利で使えますね。
あくまで本体機能はDropboxですので、それをより素早く見やすくするのがSitedropという役割り。
外出先からすぐにアクセスできるメリット
URLですぐにアクセスできるのは、かなりメリットがあるのではないでしょうか。例えば、営業マンが外出先から書類をすぐに確認したり、制作実績を見せたり。
まとめ
以上。『Sitedrop』の使い方 | Dropboxだけで管理できる簡単ポートフォリオサイトを作ろう!でした。めっちゃ簡単で無料ですので、Dropboxユーザーは、ぜひ使ってみてくださいね。