目次
環境設定
おすすめの環境設定
//フォントサイズ
"font_size": 10,
//新規タブで開く
"open_files_in_new_window": false,
//ウィンドウサイズで行を自動的に折り返す
"word_wrap": true,
選択
「Alt」+ ドラッグ (箱形選択)
コメントアウト
Command + / (コメントアウト/コメントイン)
カーソルが未選択の状態 → 1行ごとコメントアウト
文字を選択している状態 → 選択中の文字をコメントアウト
Command + Alt + / (空のコメントアウトを挿入)
ウィンドウ・タブ切替
Command + K, Command + B (サイドバーを表示/非表示)
「Command」を押しながら「K」「B」を連続して押すと、サイドバーを表示/非表示ができます。
スクロール
コード補完
コード整形
実はデフォルトで
ソースコードのインデントを一瞬で自動整形するSublime Text 3のテクニック | ゆとりっち
http://www.starlod.net/sublime-text-3-reindent.html
作業効率化
便利機能:Command Palette (コマンドパレット)
便利機能:Package Control
インストール手順
- 「command」+「shift」+「P」
- 「Package Install : Package Control」と入力・選択し「Enter」をクリック
10秒ほどで「Package Control」が完了します。
これだけでパッケージ(プラグイン)をザクザク簡単にインストールする準備が整いました。簡単ですね。
下記にデザイナーさん、コーダーさんにオススメのパッケージをまとめてみましたのでぜひ参考にしてみてください。
Package Control – the Sublime Text package manager
https://packagecontrol.io/
Command Palette
- Open the command palette
Win/Linux: ctrl+shift+p, Mac: cmd+shift+p- Type Install Package Control, press enter
This will download the latest version of Package Control and verify it using public key cryptography. If an error occurs, use the manual method instead.
Manual
If the command palette/menu method is not possible due to a proxy on your network or using an old version of Sublime Text, the following steps will also install Package Control:
Click the menu
Browse up a folder and then into the Installed Packages/ folder
Download Package Control.sublime-package and copy it into the Installed Packages/ directory
Restart Sublime Text
オススメのプラグイン
- Package Control
- All Autocomplete
- AutoFileName
- Abacus
- BracketHighlighter
- HTML-CSS-JS Prettify
- Goto-CSS-Declaration
Color Highlighter- wpseek.com WordPress Developer Assistant
- SublimeCodeIntel
- Origami
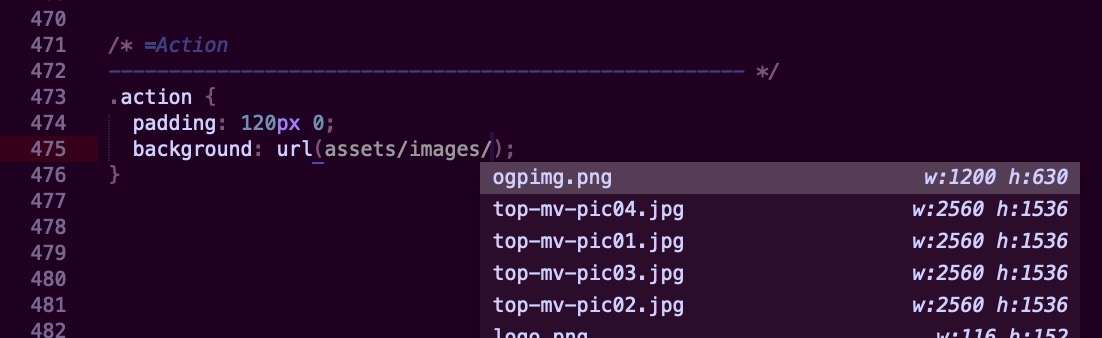
AutoFileName
ファイルの参照をサポートしてくれます。プロジェクトや複数ディレクトリを開いている場合に、ファイル候補をリストアップしてくれます。HTML、CSSのマークアップで非常に役に立ちます。
Abacus
特定の記号で列揃えをしてくれます。
HTML-CSS-JS Prettify
自動整形してくれる
Node.jsのインストールが必要
http://nodejs.org/
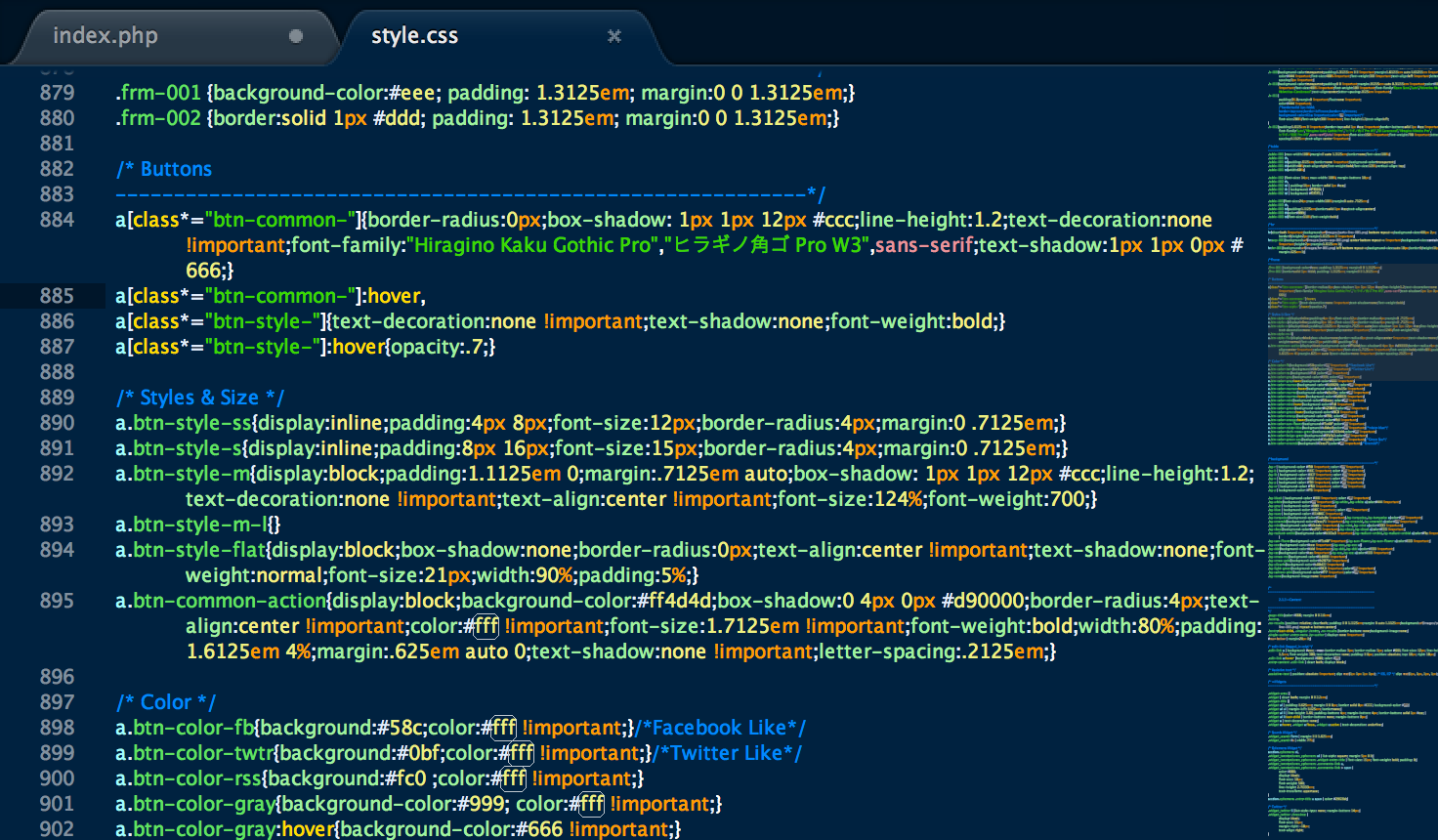
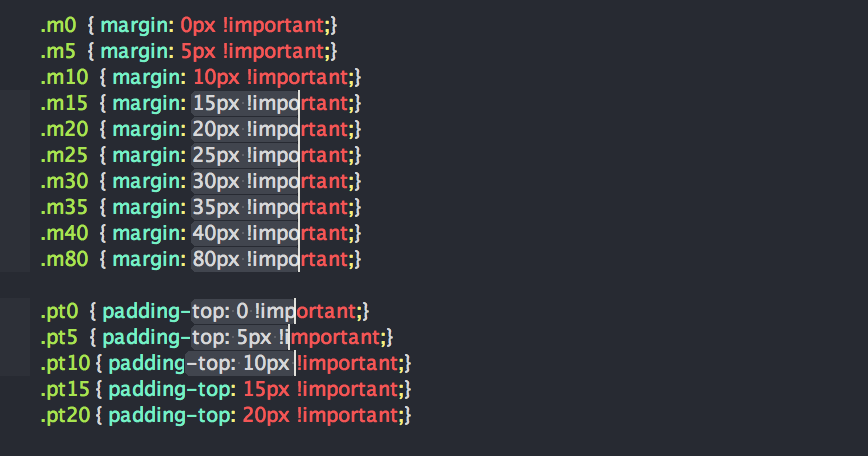
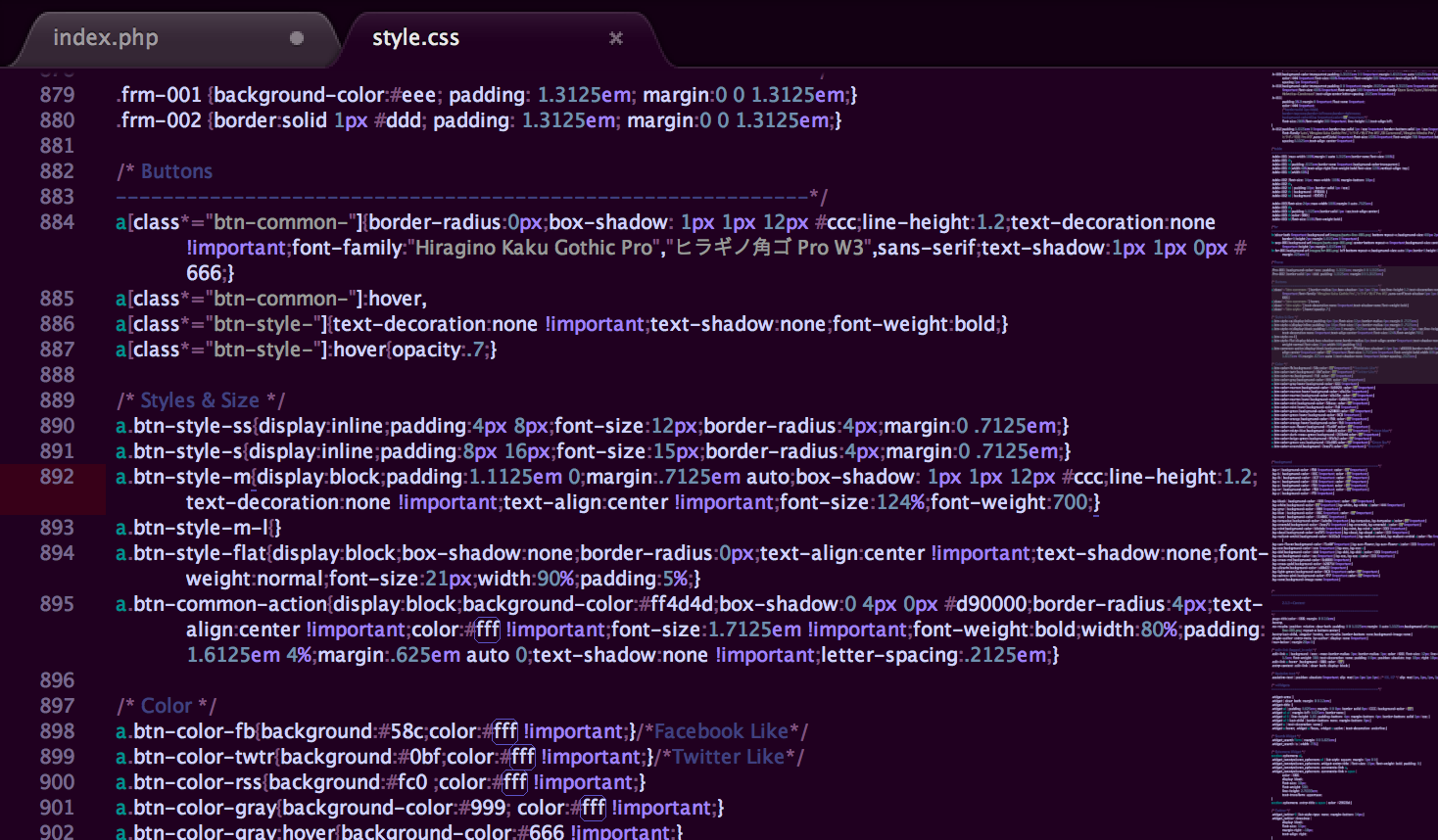
Color Highlighter
カラーコード部分をそのカラーで自動的にハイライトしてくれます。視覚的にわかりやすくなり便利です。
その他のショートカット
キーバインディング設定(ショートカットキーの変更)
SublimeText3 – Sublime Text 3 で使っているキーバインディングの設定 – Qiita http://qiita.com/noanoa07/items/3a32ab2bc22da5ddb8be
おすすめカラースキーム
Amy
Cobalt2
参考・引用させていただいた記事
テキストエディタ選びに迷ったらコレ!SublimeTextがすごい | Code部 http://blog.codecamp.jp/sublimetext/
【追記】【寄せあつめ】今さらだけどSublime Text 2の基本とカスタマイズ【&Vim化】【4日目】 |
Developers.IO http://dev.classmethod.jp/tool/html-corder-sublime-text-2-customize/Sublime Textに導入しているオススメのプラグイン23選 – OTTAN.XYZ
http://ottan.xyz/sublime-text-plugin-321/WordPressで使うSublimeTextの初期設定と最適なパッケージ
http://wpno.jp/2015/07/920/Mac – SublimeText3を2年以上使って、生き残ったPluginを紹介します。 – Qiita
http://qiita.com/MakoTano/items/8853caa206283df5e1f9「SublimeText 3」をDreamweaver感覚で使えるようカスタマイズ!便利なプラグイン12選まとめ | 株式会社LIG
http://liginc.co.jp/226222